¿Es tu página de WordPress lo suficientemente rápida? Asegúrate de que sea así. La lentitud en tu web puede llevar al límite de la paciencia a tus visitantes y hacer que abandonen dándose por vencidos. Para ellos, cada milésima de segundo cuenta, los hechos y las estadísticas lo demuestran: el 47% de los usuarios de Internet espera que una página se cargue en menos de 2 segundos.
El 40% se contenta con ignorar o abandonar una web que tarda más de 3 segundos en cargarse.
Incluso un tiempo de carga de un segundo puede reducir las conversiones en un 7%.
Por tanto, la velocidad de carga de tu sitio web es fundamental.
¿Qué hacer para optimizar el tiempo de carga de un sitio web?
Optimizar el tiempo de carga de un sitio web es un tema al que siempre debes prestar atención. ¿Cómo optimizar ese tiempo de carga? Esta guía explica cómo hacer que tu web muestre el contenido más rápido.
¿Cuál es el tiempo de carga ideal para una página web?
¿Cuánto tiempo tarda en cargar un sitio web para estar mejor posicionado? Cada página individual de tu sitio web se carga con la misma frecuencia en que se carga tu web. Entonces, ¿cuál es el tiempo de carga recomendado para una web?
Google sugiere que una página debe cargarse en un tiempo mínimo de 3 segundos.
Sin embargo, una investigación reciente muestra que casi la mitad de los usuarios de Internet esperan que un sitio tarde menos de 2 segundos en mostrar su contenido. Por tanto, es fundamental prestar más atención a optimizar el rendimiento de los sitios web. Asegúrate de que tu sitio web sea increíblemente rápido, que se cargue en menos de 2 o incluso 1 segundo.
¿Por qué es importante la velocidad de carga de un sitio web?
¿Cómo afecta un sitio web lento o estancado al crecimiento de un negocio? Es algo insostenible. La carga de la página o del sitio web puede afectar incluso al núcleo de tu negocio. Esto se debe a que todas las empresas necesitan tráfico orgánico, clientes potenciales y conversiones para las ventas. La rapidez con la que se cargan las páginas afectará drásticamente a todos estos aspectos importantes de una empresa, que incluyen el SEO.
La velocidad de carga de la página es un factor importante para Google, que clasifica las webs tanto para la búsqueda móvil como para la búsqueda en ordenador. Si bajas posiciones en el SERP, perderás clics, tráfico y todo lo demás. Incluso los sitios clasificados en la cuarta posición verán una gran caída en los clics en comparación con los sitios clasificados en las tres primeras posiciones.
Por lo tanto, con el fin de seducir a los motores de búsqueda, obtener una mejor posición en las SERP y superar a la competencia, es fundamental que las páginas de tu sitio web tomen el menor tiempo posible en mostrar su contenido.
La frustración de la experiencia de usuario te hace perder dinero. Si haces esperar a las personas o se ven obligados a hacer más clics de los necesarios para obtener lo que necesitan, se sentirán frustrados. Esto se aplica a formularios y registros de libros electrónicos, descargas, opciones de pago o cualquier otra funcionalidad de tu página web.
Sin optimización, los resultados de participación serán deficientes. Si pasas, por ejemplo, de 2 a 5 segundos en el tiempo de carga de una página web, la tasa de rebote bajará del 9 al 22%.
Cuanto más alta sea la tasa de rebote, más insatisfechos estarán los usuarios con tu web o con el contenido de tus páginas. Sólo cuando el usuario está comprometido, satisfecho y disfruta de la web, se implementará tu plan de acción.
Conversiones
Si tomas una tienda online que genera $100,000 al día, un retraso de un segundo en la carga de la web puede provocar una pérdida de 2,5 millones de € al año. Sin mencionar que es probable que la mayoría de los usuarios no vuelvan a visitar la web si no quedan impresionados en su primera visita.
La conversión es la parte principal del embudo de ventas de una empresa. Esto sólo ocurrirá si tu sitio web carga contenido de calidad más rápido para los visitantes orgánicos y captando su interés. Es por eso que optimizar el rendimiento de la página es lo más importante en el marketing online.
¿Cómo puedes optimizar el tiempo de carga de tu sitio web? Empieza por optimizar el rendimiento de tu web con estos trucos de velocidad.
¿Qué está ralentizando tu sitio web?
Todo el mundo quiere que su web sea rápida. Pero, ¿por qué un sitio web tarda más en cargarse que otro?
Las siguientes razones son menos obvias, pero tienen un gran impacto en el tiempo de carga de una web.
- Un servidor de alojamiento web pobre
- Ladrones de ancho de banda
- Demasiados plugins
- Un diseño de gran tamaño
- Demasiados anuncios
- Redireccionamientos inapropiados
¿Cómo podemos encontrar estos factores, corregir errores y mejorar la "velocidad de carga" del sitio web? Haz una prueba de velocidad y un análisis de rendimiento de tu sitio web.
¿Cómo probar la velocidad de carga de la página?
¿No estás seguro de con qué rapidez se cargan tus páginas? Debido a que estás cargando constantemente tu web en tu navegador, es imposible determinar con qué velocidad de carga la disfrutaría un nuevo visitante con un nuevo navegador. Tu ordenador y navegador han almacenado todo en caché, desde archivos CSS hasta registros DNS, para que tu web se cargue más rápidamente.
Para comprobar cómo se carga tu página para un nuevo usuario, necesitas hacer una prueba de velocidad de carga.
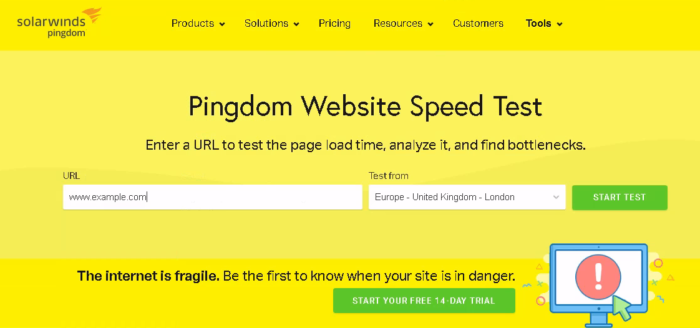
Las dos plataformas más populares que puede utilizar para probar el rendimiento de tu web son GTmetrix y Pingdom. Todo lo que tienes que hacer es ingresar la dirección de tu sitio web, seleccionar la ubicación del servidor y hacer clic en "Iniciar prueba". En pocos segundos, sabrás cuánto tiempo tarda tu página en cargarse.

Puedes seleccionar la ubicación para evaluar la carga desde una región en particular para tu dominio.
Optimización de la web: acelera tu web hoy.
Desarrollar sitios web de éxito no es tarea fácil, pero sí alcanzable. También puedes optimizar tus sitios web con bajo rendimiento o que no cumplan con tus requisitos. Al optimizar los elementos clave y específicos de tu web, podrás lograr un tiempo de carga de menos de un segundo.
Los sitios web orientados al rendimiento son siempre una garantía de éxito. A continuación se muestran los medios y herramientas de optimización del rendimiento que se utilizan para hacer que los sitios web se ejecuten más rápido.
Alojamiento en un servidor fiable
Mientras no alojes tu web en un servidor fiable, todos tus esfuerzos para optimizar la velocidad de carga de tu web serán en vano. Afortunadamente, la mayoría de los servicios de alojamiento ofrecen ahora servidores SSD que responden más rápido a una solicitud.
Cambiar al alojamiento web SSD significa que cada vez que se acceda a una página web tu servidor ejecutará el código PHP y las consultas a la base de datos más rápidamente.
Hemos identificado dos características clave del alojamiento web que mejoran enormemente los tiempos de carga:
Los discos SSD (Solid State Drives) permiten que tu servidor web lea archivos y datos más rápido. Usan microchips, que son diferentes a las unidades mecánicas tradicionales donde los datos se escriben en un disco giratorio. El alojamiento web con SSD puede ser muy beneficioso. Pueden aumentar la eficiencia del tiempo de arranque, copiando y abriendo archivos. De hecho, los servidores SSD son 7 veces más rápidos que los servidores mecánicos.
Recursos dedicados: CPU y RAM
Siempre que un visitante solicita una página de tu web se llevan a cabo varias actividades en un segundo plano. Esto incluye las acciones de varios software como Apache, Linux, PHP, WordPress, MySQL y muchos más. Cada acción requiere la potencia del procesador y de la memoria. Si estás en un entorno de alojamiento compartido, tu web tendrá que esperar o utilizar los recursos disponibles.
El alojamiento web con recursos dedicados, como el alojamiento VPS, dará a tu sitio web más potencia de procesador y memoria, lo que se traducirá en tiempos de carga y ejecución más rápidos.
Elección de un tema rápido.
Un tema rápido es un tema ligero, con codificación de calidad que requiere un mínimo de recursos en el servidor. Antes de comenzar a trabajar en tu web, debes tener cuidado al elegir un tema.s
Al principio, podrías pensar que un tema específico atraerá a más visitantes simplemente por su diseño y las excelentes imágenes que utiliza. Sin embargo, intenta mirar más allá. En lugar de elegir simplemente el tema más bonito, prueba varios en diferentes navegadores y desde diferentes dispositivos.
Te sorprenderás de las diferencias que puede tener un tema en el rendimiento de toda tu web. Aunque no siempre es así, se supone que los temas premium están mejor codificados y funcionan mejor.
Optimización de imágenes
El uso de imágenes es una excelente manera de lograr que las personas vean tu contenido, pero si tus imágenes no están optimizadas, lo vas a notar en la velocidad de carga. Inserta imágenes y videos en tu contenido, sólo en caso de ser necesarias. Asegúrate de cambiar el tamaño o comprimir tus imágenes utilizando potentes herramientas de retoque que no reduzcan la calidad de la imagen y usa sólo formatos de imagen estándar.
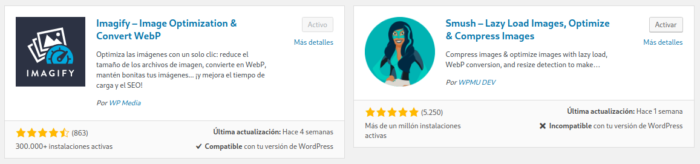
Al usar algunos complementos como Smush o Imagify, podrás optimizar mejor tus imágenes. Una vez que lo hagas, verás una mejora notable en el tiempo de carga de tu web.

Puedes instalar Imagify o Smush desde la biblioteca de plugins de WordPress en tu sitio.
El uso del plugin A3 Lazy Load puede ayudarte a cargar imágenes estratégicamente. Pospone la carga de imágenes y vídeos hasta que sean visibles por el usuario, es decir, sólo cuando el usuario se desplaza hacia abajo de la página. Así la carga será más rápida porque no carga todas las imágenes a la vez.
Reducir el número de peticiones HTTP
Cuantas más peticiones HTTP reciba una web, mayor será el tiempo de respuesta. El uso de algunos plugins de almacenamiento en caché apropiados como WP Rocket o W3 Total Cache te ayudará a reducir ese número de peticiones HTTP.
Las herramientas de almacenamiento en caché pueden contener la versión estática de tu página web y almacenar tus datos temporalmente. Así se podrán usar más rápidamente por los visitantes habituales reduciendo el número total de solicitudes HTTP para esa web. El resultado será una tasa de respuesta más rápida.
Reduce los archivos JavaScript y CSS
Reduciendo los scripts y los elementos CSS adicionales también podrás reducir el número de peticiones HTTP. Sin embargo, hay sitios web con gráficos y archivos multimedia que se cargan más rápido. Entonces, todo depende de cómo posicionamos la codificación CSS, la reducimos y la entregamos.
Los expertos recomiendan colocar siempre los códigos CSS en el encabezado y JavaScript en la parte inferior de la página. Esto ayuda a mejorar el tiempo de carga inicial de la página al entregar el contenido antes de analizar el JavaScript añadido.
Asegúrate de reducir o eliminar todas las líneas de código innecesarias para optimizar el tiempo de carga de tu web.
Utilizar una CDN
Las webs con tráfico global necesitan una CDN para optimizar tus tiempos de carga. La CDN (Content Delivery Network o en español Red de Distribución de Contenido) es un conjunto de servidores ubicados en distintos puntos de una red. Tienen copias locales de algunos contenidos como vídeos, imágenes, documentos, etc. que suelen almacenarse en otros servidores ubicados en distinta zona geográfica. Su objetivo principal es ayudarte a reducir el tiempo de espera aumentando la velocidad de entrega de contenido.
Al habilitar la CDN en tu web, se distribuye el contenido estático a cada servidor de datos de la red, y se transfiere al servidor de datos más cercano a la ubicación del solicitante.
Reduce los redireccionamientos al máximo
Los redireccionamientos siempre tienen como consecuencia una pérdida de rendimiento. Ni a los motores de búsqueda ni a los usuarios les gustan.
Además cada vez que hay una redirección, es como si un usuario enviará una solicitud HTTP al servidor, por lo que seguidamente el servidor envía una respuesta a esa solicitud del usuario. El tiempo invertido se llama RTT (se conoce como tiempo de ida y vuelta), y puede duplicar el tiempo de carga de tu web. Al reducir o evitar los redireccionamientos no necesarios se reducen también los RTT adicionales y por tanto el tiempo de espera del usuario.
Usa un diseño minimalista
¿Crees que los sitios web con diseños feos convierten mejor que los bonitos? Los sitios web simples y limpios pueden funcionar mejor.
Los desarrolladores web siempre han favorecido el diseño estético de los sitios web y olvidan a veces los aspectos relacionados con la velocidad de las páginas. Para hacer las webs atractivas y dinámicas, incorporan más API y scripts de terceros. Esto hace que las web sean bastante más pesadas.
De hecho, una página web con un diseño excesivo, con muchos elementos, requiere más tiempo de carga. Puedes desactivar scripts externos no necesarios como fuentes externas, sistema de comentarios, etc.
El contenido de las páginas web minimalistas será fácil y lógicamente accesible para los usuarios. Una buena experiencia y compromiso del usuario es siempre una buena señal para el posicionamiento de un sitio web.
Usa una buena fuente.
La mayoría de las páginas web actuales tienen fuentes personalizadas. Pero algunas fuentes de Google funcionan mejor y son más atractivas para los usuarios. Por lo tanto, asegúrate de utilizar solo uno o dos estilos de fuente como máximo en todas las páginas de tu sitio web.
Lo más importante es hacer que tu fuente esté disponible para todos los usuarios sin requerir la instalación de fuentes adicionales en su sistema.
Limita el número de plugins
La popularidad de WordPress se debe en gran parte a la abundancia de sus recursos. Para cualquier funcionalidad adicional, tiene complementos gratuitos y de pago. Por lo tanto, los usuarios de este CMS pueden instalar tantos plugins como quieran para que sus sitios web sean más funcionales.
Sin embargo, con cada plugin que agregas, disminuye ligeramente la velocidad de carga de la web. Esto ocurre por varias razones:
- Cada plugin tiene código adicional y devoluciones de llamada a la base de datos que deben procesarse.
- Algunos plugins de terceros están mal codificados. Esto puede dar lugar a un aumento inmediato del tiempo de carga de tu web.
Comprueba todos tus plugins para asegurarte de que no requieran una cantidad excesiva de recursos. También debes deshacerte de los que realmente no necesites.
Utiliza la última versión de PHP
Una buena práctica es mantener siempre actualizados los distintos elementos de un sitio web. Este principio también se aplica a las versiones de PHP.
Las versiones 7.x de PHP en WordPress-5.x pueden manejar más solicitudes HTTP que las versiones 5.x en WordPress-4.x. Cuanto más rápido se atiendan las solicitudes HTTP, mayor será la velocidad de la página.
Activa la compresión Gzip
En primer lugar, es fundamental comprimir periódicamente todas las páginas de tu web. Si eres responsable de marketing online, es bueno actualizar tu sitio web con contenido y archivos multimedia nuevos.
Al habilitar la compresión Gzip en tu servidor web, se comprimen tus archivos CSS, HTML y JavaScript antes de enviarse a los usuarios. Esto ayuda a reducir el tiempo de descarga necesario para transferir los archivos de tu web desde el servidor hasta el ordenador del usuario.
Al utilizar un plugin de almacenamiento en caché, puedes habilitar la compresión GZIP para acelerar tu web. Esto te permitirá comprimir tus páginas web (reduciendo el tamaño) antes de entregarlas a tus visitantes.
Optimice periódicamente las bases de datos
La plataforma dinámica de tu CMS almacena y recupera datos como mensajes, comentarios, gravatares (seguros) e imágenes de la base de datos. Por tanto, existe una mayor posibilidad de que se vaya cargando gradualmente con datos innecesarios. Esto ocurre sobre todo en las webs más antiguas e importantes.
Asegúrate de que la base de datos se despeja regularmente. De este modo podrás reducir el tiempo de procesamiento de datos y, por lo tanto, aumentar el rendimiento de carga de tus páginas web.
Ahorra ancho de banda protegiendo los hipervínculos.
La protección de hipervínculos puede evitar que otras webs vean tus imágenes o cualquier recurso que esté agotando el ancho de banda. Limita las referencias HTTP evitando que otros incrusten sus recursos en tus webs. El uso de CDN habilita la protección de hotlinks protegiendo así los recursos de tu servidor.
Imagina que los recursos con los que cuentas, como el ancho de banda, están siendo explotados por otras personas en algún lugar. Esto puede hacer que tu web sea lenta e ineficiente.
Eliminar o deshabilitar elementos no esenciales
Los emoticonos pueden ser divertidos y atractivos en cualquier sitio web. Sin embargo, estos son scripts de JavaScript adicionales que crean más peticiones HTTP. Si ves que los emoticones no son esenciales para tu sitio web, desactivalos. También puede desactivar pingbacks, gravatars (como Secure) y trackbacks.
Asegúrate de limpiar periódicamente tu base de datos, que contiene revisiones de artículos, pingbacks y emoticonos, y que reducen el rendimiento de tu web.
Consejos de optimización que no necesitan codificación
Hacer cambios en una web puede ser una auténtica pesadilla, especialmente si eres principiante y no dominas la técnica. En tal caso, los plugins vienen al rescate. La instalación de un plugin de almacenamiento en caché puede resultar en una mejora notable en velocidad de carga de tus páginas.
Esta operación es un proceso de varios pasos que reproduce tus páginas durante las solicitudes HTTP. Si recibes varias solicitudes al mismo tiempo, es posible que los resultados se presenten más lentamente. Puedes mejorar tu web almacenándola en caché para que se cargue hasta 5 veces más rápido.
En lugar de obtener la información de la base de datos MySQL y de los archivos PHP, juntarla en un archivo HTML y entregarla a los usuarios, es mejor usar el almacenamiento en caché para recuperar la información requerida sin tener que pasar por un proceso tan largo.
Hay varios plugins muy buenos disponibles como WP Rocket (premium), W3 Total Cache (gratis), WP Super Cache (gratis), etc. Puedes instalarlos o configurarlos fácilmente para modificar el código de tu web.
Ajusta la velocidad de carga de tu sitio
También existen algunos trucos a los que no se les suele prestar atención pero que puedes usar para que tu web cargue más rápido. Ya sabes que cada fracción de segundo cuenta.
Cortar los artículos demasiado largos
A todos nos gusta leer artículos de revisión. Además, un contenido extenso y valioso suele obtener mejores resultados en los motores de búsqueda. Sin embargo, publicar contenido extenso o con más archivos multimedia puede afectar negativamente al tiempo de carga de la página. Así que es aconsejable dividir los artículos más largos en varias páginas.
Reducir el acceso directo a la base de datos.
Si utilizas un tema que esté mal codificado, habrá más consultas directas o innecesarias a la base de datos. Esto puede ralentizar tu web.
Si haces pequeños cambios en el código del tema, reemplazando las consultas por información exacta, puedes reducir la cantidad de devoluciones de llamada dirigidas a la base de datos. De esta forma, mejorarás el tiempo de carga optimizando el funcionamiento de tu base de datos.
Sin embargo, solo debes tocar el código si eres técnico, codificador o desarrollador.
Conclusión
Tener un sitio web lento es un error fatal que todos los webmasters deben evitar. Si dejas este problema sin resolver durante mucho tiempo, correrás el riesgo de poner en peligro el crecimiento de tu sitio web y tu marca.
Recapitulemos brevemente los consejos mencionados anteriormente para acelerar tu web:
- Actualiza Word-Press y PHP a la última versión
- Elimina plugins y temas innecesarios
- Reduce los scripts CSS, HTML y JavaScript
- Habilita la compresión Gzip
- Optimiza las imágenes
- Divide el contenido largo en varias páginas
- Habilita el almacenamiento caché
- Usa un CDN
- Optimiza la base de datos
Esperamos que este tutorial te ayude a acelerar la carga de tus páginas web.
¡Diviértete retocándola!